
java超详细小程序对接微信支付(一),看完不会你打我
发布于2023-02-04 17:53 阅读(530) 评论(0) 点赞(21) 收藏(4)
1.微信支付接入前准备(这些其实和我们开发,没什么关系,直接找公司拿即可)
商户已有微信小程序,用户通过好友分享或扫描二维码在微信内打开小程序时,可以调用微信支付完成下单购买的流程。
注意:小程序不能通过拉起H5页面做jsapi支付,小程序内只能使用小程序支付
A--申请APPID
由于微信支付的产品体系全部搭载于微信的社交体系之上,所以直连商户或服务商接入微信支付之前,都需要有一个微信社交载体,该载体对应的ID即为APPID。
如申请社交载体为小程序,请前往 小程序平台 申请
如商户已拥有自己的APP,且希望该APP接入微信支付,请前往 开放平台申请

B--申请mchid
申请mchid和APPID的操作互不影响,可以并行操作,申请地址如下: 商户号申请平台
申请成功后,会向服务商填写的联系邮箱下发通知邮件,内容包含申请成功的mchid及其登录账号密码,请妥善保存。
注意:一个mchid只能对应一个结算币种,若需要使用多个币种收款,需要申请对应数量的mchid。

C--配置API key
API v3密钥主要用于平台证书解密、回调信息解密,具体使用方式可参见接口规则文档中证书和回调报文解密章节。
请根据以下步骤配置API key:
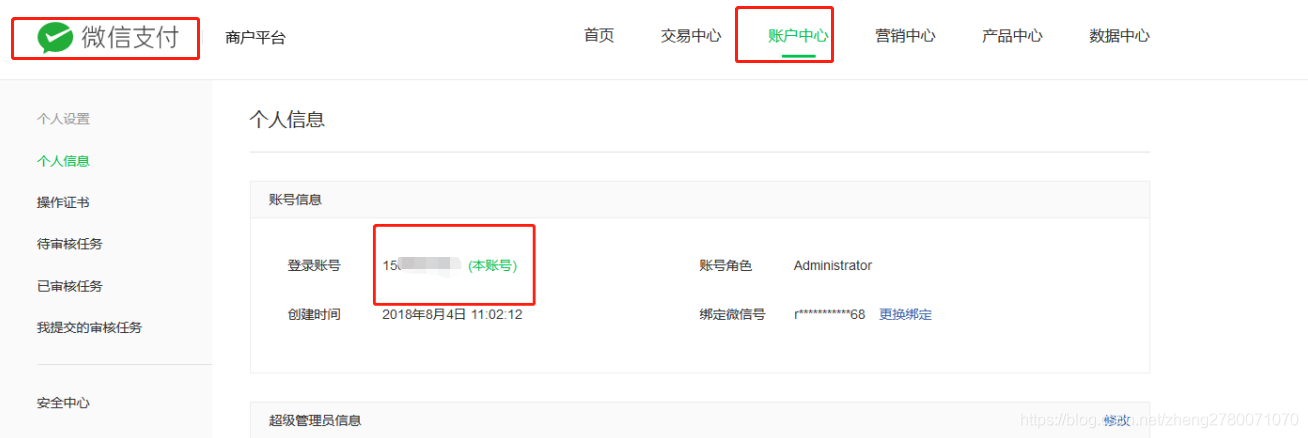
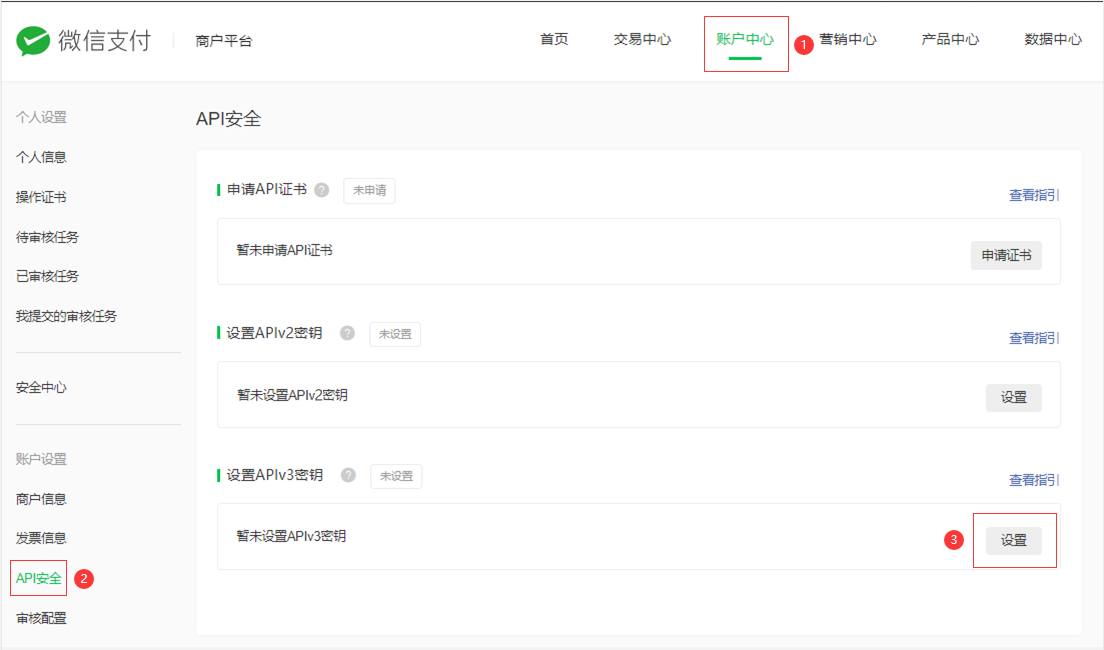
1登录微信商户平台,进入【账户中心 > API安全 】目录,设置APIV3密钥。

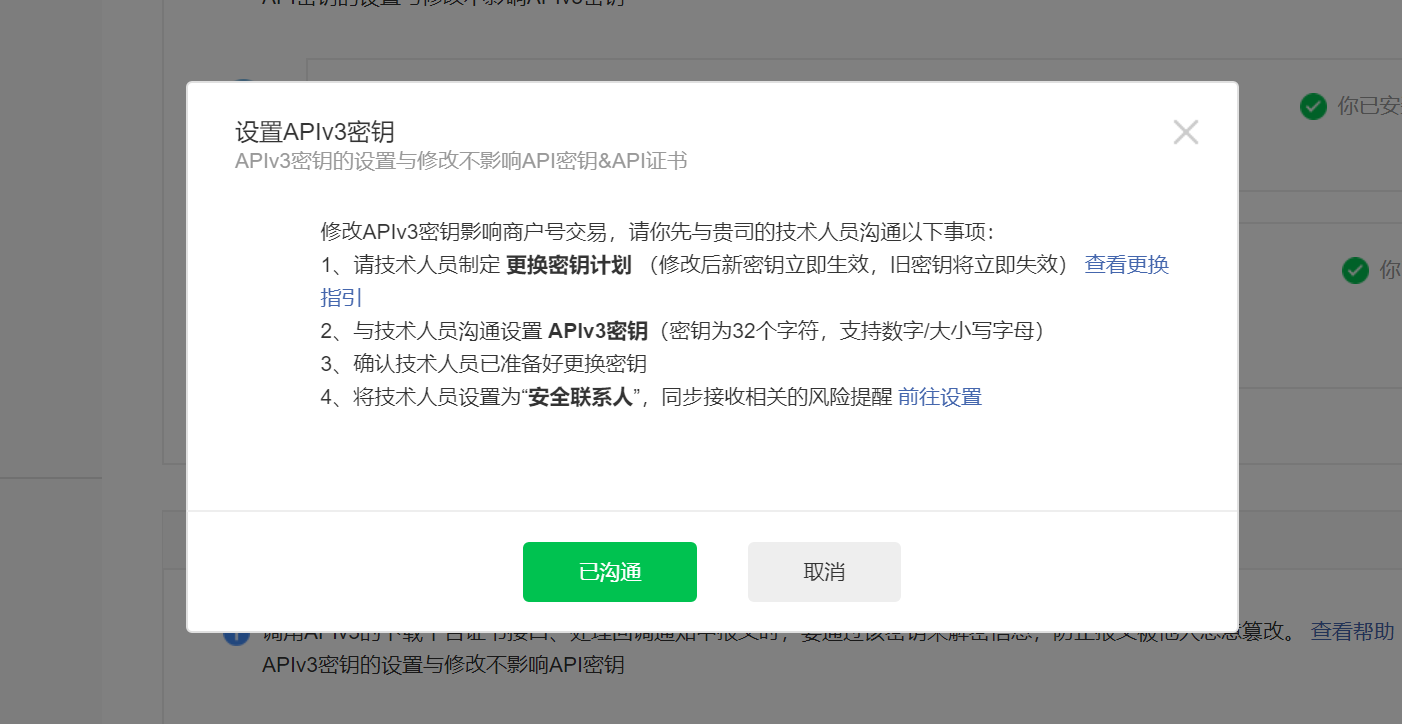
2在弹出窗口中点击“已沟通”。

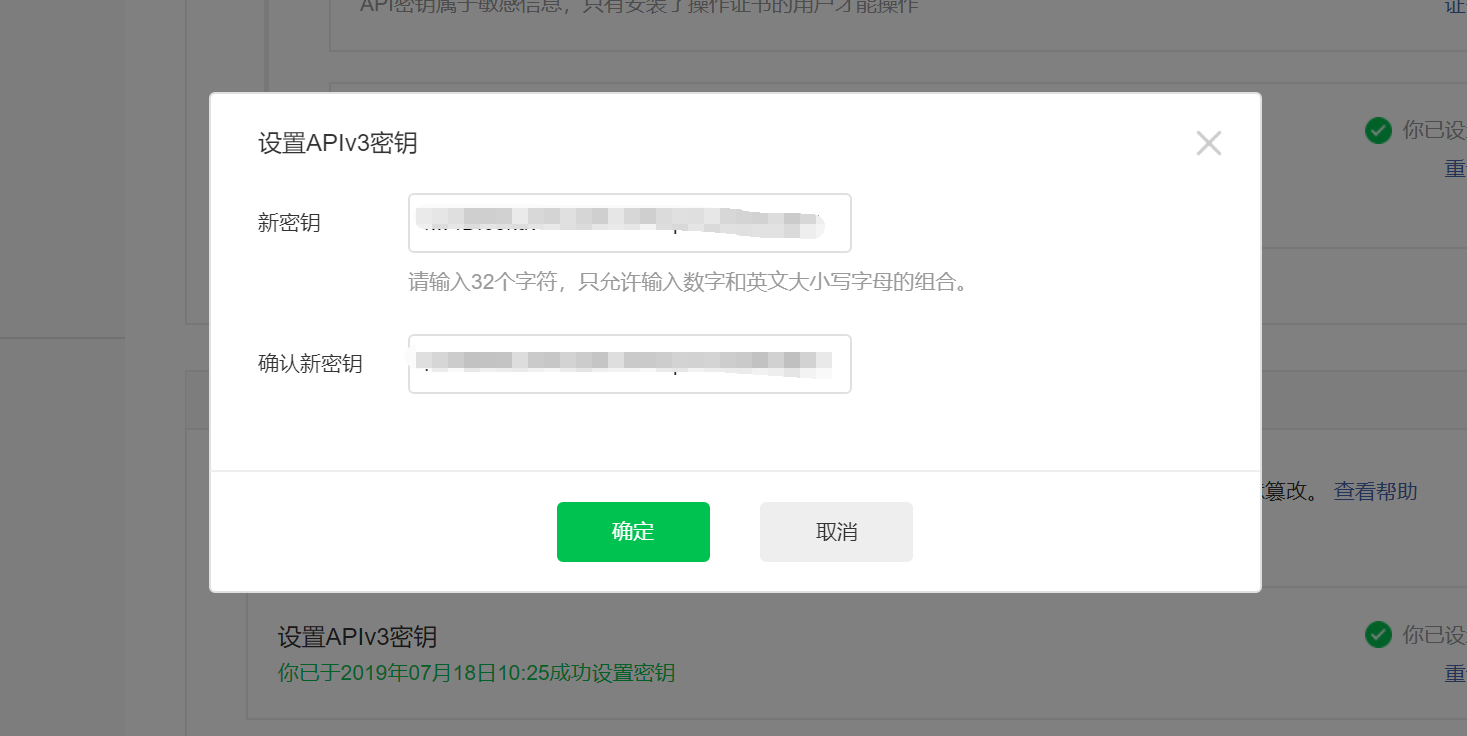
3.输入API密钥,内容为32位字符,包括数字及大小写字母。点击获取短信验证码

4.输入短信验证码,点击“确认”即设置成功。
当你大致的准备完之后你很得到这样的文件夹数据

以下是官方文档接入前准备
https://pay.weixin.qq.com/wiki/doc/apiv3/open/pay/chapter2_8_1.shtml
2.JSAPI下单
商户系统先调用该接口在微信支付服务后台生成预支付交易单,返回正确的预支付交易会话标识后再按Native、JSAPI、APP等不同场景生成交易串调起支付。
先进行后端发送http请求获取到 prepay_id
- HttpPost httpPost = new HttpPost("https://api.mch.weixin.qq.com/v3/pay/transactions/jsapi");
- httpPost.addHeader("Accept", "application/json");
- httpPost.addHeader("Content-type","application/json; charset=utf-8");
-
- ByteArrayOutputStream bos = new ByteArrayOutputStream();
- ObjectMapper objectMapper = new ObjectMapper();
-
- ObjectNode rootNode = objectMapper.createObjectNode();
- rootNode.put("mchid","1900009191")
- .put("appid", "wxd678efh567hg6787")
- .put("description", "Image形象店-深圳腾大-QQ公仔")
- .put("notify_url", "https://www.weixin.qq.com/wxpay/pay.php")
- .put("out_trade_no", "1217752501201407033233368018");
- rootNode.putObject("amount")
- .put("total", 1);
- rootNode.putObject("payer")
- .put("openid", "oUpF8uMuAJO_M2pxb1Q9zNjWeS6o");
-
- objectMapper.writeValue(bos, rootNode);
-
- httpPost.setEntity(new StringEntity(bos.toString("UTF-8"), "UTF-8"));
- CloseableHttpResponse response = httpClient.execute(httpPost);
-
- String bodyAsString = EntityUtils.toString(response.getEntity());
- System.out.println(bodyAsString);


3.小程序调起支付
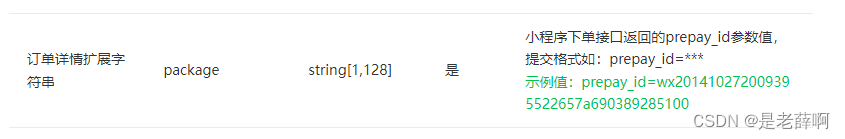
A-后端从获取到的prepay_id就是package

B-你需要把以下的数据封装在一起返回给前端

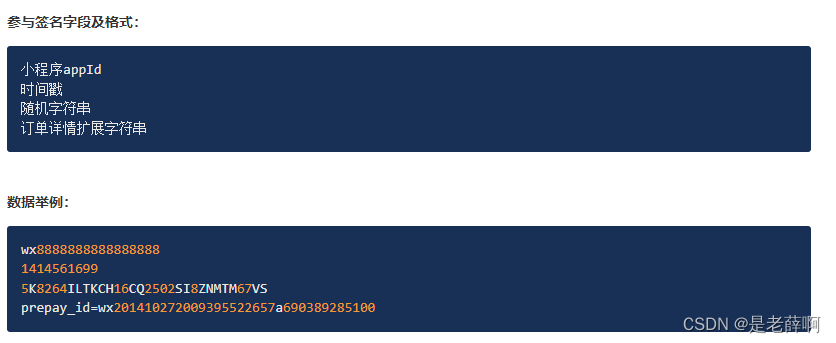
C-但这里的paysign需要继续签名返回
这个paysign其实就是把 appid + timeStamp + nonceStr + package 在使用你的秘钥进行加密

注意:这里因为是小程序的支付,前三个数据是直接进行填值,最后一个是prepay_id=数据值
而你的秘钥是以下的
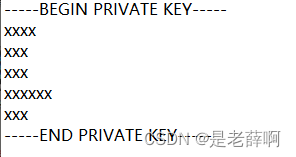
打开这个文件
![]()

-----BEGIN PRIVATE KEY-----和-----END PRIVATE KEY-----之间既是你的私钥
注意:私钥自己保管好,不能外漏
在这里message为你拼接好的原数据,使用sign进行加密,得到需要的paySign
- String sign(byte【】 message) {
- Signature sign = Signature.getInstance("SHA256withRSA");
- sign.initSign(yourPrivateKey);
- sign.update(message);
- return Base64.getEncoder().encodeToString(sign.sign());
- }
注意:这里要先进行把message给转为getbyte数组进行加密
将这些数据进行封装传给前端进行调起支付
请求示例
- wx.requestPayment
- (
- {
- "timeStamp": "1414561699",
- "nonceStr": "5K8264ILTKCH16CQ2502SI8ZNMTM67VS",
- "package": "prepay_id=wx201410272009395522657a690389285100",
- "signType": "RSA",
- "paySign": "oR9d8PuhnIc+YZ8cBHFCwfgpaK9gd7vaRvkYD7rthRAZ\/X+QBhcCYL21N7cHCTUxbQ+EAt6Uy+lwSN22f5YZvI45MLko8Pfso0jm46v5hqcVwrk6uddkGuT+Cdvu4WBqDzaDjnNa5UK3GfE1Wfl2gHxIIY5lLdUgWFts17D4WuolLLkiFZV+JSHMvH7eaLdT9N5GBovBwu5yYKUR7skR8Fu+LozcSqQixnlEZUfyE55feLOQTUYzLmR9pNtPbPsu6WVhbNHMS3Ss2+AehHvz+n64GDmXxbX++IOBvm2olHu3PsOUGRwhudhVf7UcGcunXt8cqNjKNqZLhLw4jq\/xDg==",
- "success":function(res){},
- "fail":function(res){},
- "complete":function(res){}
- }
- )
官方文档-小程序调起支付
https://pay.weixin.qq.com/wiki/doc/apiv3/apis/chapter3_5_4.shtml
4.支付通知回调
微信支付通过支付通知接口将用户支付成功消息通知给商户
该链接是通过基础下单接口中的请求参数“notify_url”来设置的,要求必须为https地址。请确保回调URL是外部可正常访问的,且不能携带后缀参数,否则可能导致商户无法接收到微信的回调通知信息。回调URL示例:“https://pay.weixin.qq.com/wxpay/pay.action”
A-进行回调的数据
回调的数据因为是微信那边给你的,所以我们可以使用IO六获取到调用着携带的数据
- BufferedReader reader = request.getReader();
- //在准备一个空的字符串
- String str =null;
- //在准备一个builder
- StringBuilder stringBuilder = new StringBuilder();
- //这里就是进行判断,如果获取到的东西有值,就把东西给放到这个BUILER里面去
- while ((str = reader.readLine()) !=null ){
- stringBuilder.append(str);
- }
- 在进行转换在json对象
这里转为json对象,可使用FastJson转换,建议可以把回调的数据给后端提前给封装为一个对象进行接收
- <dependency>
- <groupId>com.alibaba</groupId>
- <artifactId>fastjson</artifactId>
- <version>1.2.58</version>
- </dependency>
支付成功结果通知实例
-
- {
- "id": "EV-2018022511223320873",
- "create_time": "2015-05-20T13:29:35+08:00",
- "resource_type": "encrypt-resource",
- "event_type": "TRANSACTION.SUCCESS",
- "summary": "支付成功",
- "resource": {
- "original_type": "transaction",
- "algorithm": "AEAD_AES_256_GCM",
- "ciphertext": "",
- "associated_data": "",
- "nonce": ""
- }
- }

欢迎提出意见,一名热爱学习和分享的攻城狮
原文链接:https://blog.csdn.net/m0_67601895/article/details/125871984
所属网站分类: 技术文章 > 博客
作者:飞向远方
链接:http://www.javaheidong.com/blog/article/641188/58979ac4a1d2ce33859f/
来源:java黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力